
در این قسمت آموزش بهینه سازی سایت را که شامل اطلاعات کاملی از سئوی صفحات می باشد را به شما منتقل می کنیم.
از تحقیقات برای طراحی پیام خود استفاده کنید.حال که شما می دانید چگونه بازار جستجوی خود را هدف قرار دهید، زمان آن رسیده است که کاری برای بهینه سازی سایت خود انجام دهید ، لازم است که صفحاتی را طراحی کنید که بتواند به درخواست جستجو کننده پاسخ بدهد. سئو صفحات چند منظوره است و از محتوا به طرف چیز های دیگر مانند الگو (schema) و برچسب های متا(meta tags) گسترش پیدا می کند، که ما در فصل بعدی بیشتر در مورد آموزش بهینه سازی سایت از نظر فنی بحث خواهیم کرد. حال انگشتان خود را تیز کنید چون می خواهیم محتوا بسازیم!
ایجاد محتوا تحقیقات کلمات کلیدیدر قسمت قبل ما روش هایی چگونگی جستجوی مخاطبان را کشف کردبم. حال باید این کشف را در دنیای واقعی امتحان کنیم. در زیر یک طرح کلی را برای پیاده سازی تحقیقات کلمات کلیدی خود مشاهده می کنید.
کلمات کلیدی خود را بررسی کنید و آن هایی را که دارای موضوع و هدف مشترک اند را در یک گروه قرار دهید. این گروه ها صفحات شما را ایجاد می کنند، پس لازم نیست برای هر کلمه کلیدی صفحه ی منحصر به فرد ایجاد کنید. اگر تا به حال این کار را انجام نداده اید، SERP های مربوط به کلمه کلیدی یا گروه کلمات کلیدی را ارزیابی کنید برای اینکه تصمیم بگیرید که محتوای شما باید در چه فرمتی باشند. به برخی از ویژگی های رتبه بندی صفحات توجه کنید: آیا آن ها حاوی ویدیو یا عکس هستند؟ آیا محتوا طولانی هستند یا کوتاه و مختصر؟ آیا فرمت محتوا بصورت لیست، متن شماره دار و یا پاراگراف هستند؟ از خود سوال کنید«چه ارزش های منحصر به فردی را می توانم به سایت خودم اضافه کنم که صفحه ی خودم را بهتر از صفحاتی کنم که در حال حاضر برای کلمات کلیدی من رنک دریافت کرده اند؟»بهینه سازی صفحات جستجو به شما این امکان را می دهد که تحقیقات خود را به محتوایی تبدیل کنید که مخاطبان شما عاشقش بشوند. فقط مطمئن شوید از آموزش بهینه سازی سایت که ضعیف بوده و ممکن است شما را گرفتار محتوای ضعیف و کم ارزش نماید، اجتناب نمایید!
تاکتیکهای کم ارزشی که باید از آن جلو گیری کنیدمحتوای وب شما باید برای پاسخ دادن به سوالات کاربران ایجاد شده باشند، برای هدایت آن ها در سایت خود و اینکه به آن ها کمک کنید که هدف سایت شما را بهتر درک کنند. محتوا سایت شما تنها نباید برای کسب رنک بالا در جستجو ها ایجاد شود. رنکینگ یک پایان است، پایانی برای کمک به جستجو کنندگان، اگر ما از ابتدا روی پایان تمرکز کنیم با این ریسک مواجه می شویم که در دام محتوا های کم ارزش بیوفتیم و وقتی بعد از یک مدت در این دام گرفتار شدیم می بینیم که سایت ما با محتوا های کم ارزش پر شده است.
بعضی از این تاکتیک های آموزش بهینه سازی سایت را در قسمت دوم به شما معرفی کردیم، ولی برای مرور دوباره نگاهی عمیقتر به تاکتیک هایی می اندازیم برای زمانی که شما سعی می کنید یک محتوای بهینه شده برای موتور های جستجو ایجاد کنید.
محتوای ضعیفدر حالی که در یک وب سایت داشتن صفحات مختلف و منحصر به فرد در موضوعات متفاوت عادی است، در قدیم یک استراتژی تولید محتوا وجود داشت به این صورت که برای هر کلمه کلیدی در صورت تکراری بودن هم یک صفحه ایجاد می شد، به این امید که در نتایج جستجو برای پرسش ها بتوانند رنکی را در صفحه ی اول به خود اختصاص بدهند.
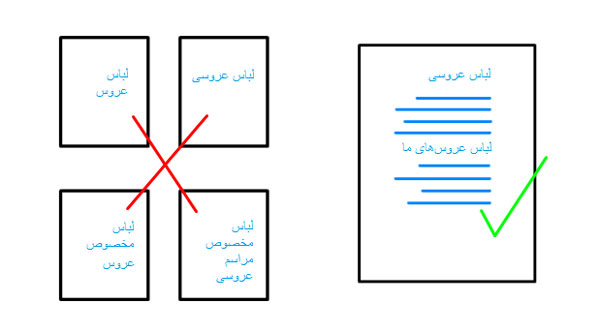
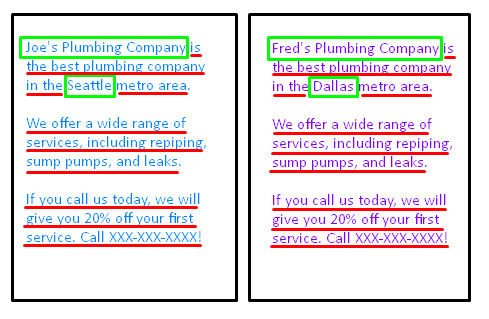
برای مثال، اگر شما لباس عروسی می فروشید، ممکن است شما صفحات منحصر به فردی برای لباس عروس، لباس عروسی، لباس مخصوص عروس، لباس شب عروسی، لباس جشن عروسی، لباس مراسم عروسی و غیره ایجاد کنید و این در حالی است که شما می دانید همه ی این صفحات یک معنی مشابه به هم دارند و یک منظور را می رسانند. یکی دیگر از تاکتیک های کسب وکار های محلی به این شکل بود که برای هر منطقه و شهری یک صفحه محتوای متفاوت ایجاد می کردند. این صفحات که محتوای آن بر اساس منطقه هستند معمولا بسیار یا کاملا مشابه هم هستند، که تنها عنصری که در آن منحصر به فرد است نام منطقه های آن است.
این تاکتیک ها به وضوح مشخص است که کمکی به کاربر نمی کند و برای آن ها مفید نیست، حال چرا بعضی از ناشران این کار را می کنند؟ گوگل در گذشته به اندازه الان هوشمند نبود که بتواند روابط بین کلمات و عبارات (معناشناسی) را بفهمد و درک کند. پس اگر برای صفحه «لباس عروس» رنک دارید دارید، بیخیال ایجاد صفحه ی «لباس مخصوص عروس» بشوید.
این کار باعث ایجاد صفحات بسیار زیادی در وب می شود که بیشتر حاوی محتوای ضعیف و غیر حرفه ای است، گوگل در سال ۲۰۱۱، الگوریتی مخصوص حل این مشکل طراحی کرد و در قالب آپدیتی آن را عرضع نمود، این آپدیت پاندا نام داشت و با کمک این آپدیت، گوگل توانست صفحه های کم کیفیت را پنالتی کند و جای آن ها را با صفحاتی بهتر و با کیفت تر جایگزین کرد. گوگل همچنان نیز از این فرایند برای جایگزین کردن صفحات کم کیفیت با صفحاتی که کیفیت بالاتر دارند، استفاده می کند.
واضح است که گوگل از شما می خواهد یک صفحه ی جامع و قوی در مورد یک موضوع داشته باشید نه اینکه چند صفحه ی ضعیف در باره ی یک موضوع.

همانطور که از اسم «محتوای تکراری» معلوم است منظور ما از محتوایی است که بین دو دامنه یا چندین صفحه ی یک دامنه مشترک هستند. محتوای غیرمجاز محتوایی هستند که بصورت غیر مجاز و یا مخرب از سایت های دیگر برداشته می شوند. این نوع محتوا می تواند شامل محتوا هایی باشد که از سایت های دیگر گرفته می شوند و بعدا بدون هیچ تغییری یا با تغییر اندک در سایتی دیگر انتشار داده می شوند، بدون افزودن هیچ ارزش و محتوایی به آن.
دلایل منطقی و قانونی زیادی برای استفاده از محتوای تکراری داخل یک دامین یا چند دامین وجود دارد، و گوگل توصیه می کند در صورتی که می خواهید از محتوای تکراری در داخل سایت خود استفاده کنید از تگ rel=canonical استفاده کنید و به مطلب اصلی اشاره کنید. هرچند لازم نیست که فعلا در باره ی این سئو بدانید چون باید توجه و تمرکز اصلی شما بر روی تولید محتوای منحصر به فرد در کلمات و ارزش ها باشد.

یکی از اصل های و دستورالعمل های گوگل این است که ان چیزی را به موتور های جستجو نشان می دهید به کاربران نیز نشان دهید. منظور ما این است که شما هرگز نباید متنی را در داخل HTML بگذارید که موتور جستجو ببیند ولی از دید کاربران معمولی مخفی باشد.
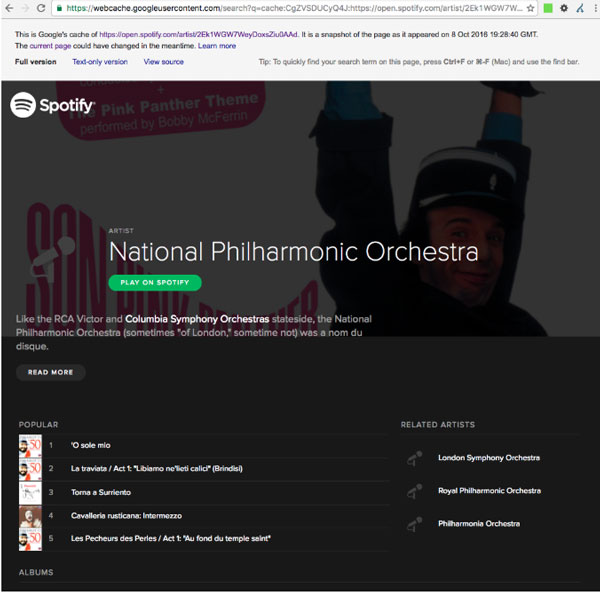
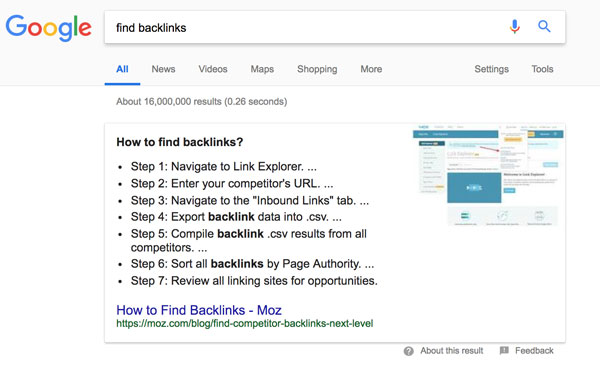
وقتی این دستور العمل رعایت نشوند، موتورهای جستجو آن را «cloaking» می نامند و گوگل جلوی بالا رفتن رنک این گونه سایت ها را در نتایج جستجو می گیرند. مخفی کردن می تواند در راه های مختلفی و به دلایل مختلفی انجام شود که نکات مثبت و منفی خود را دارند. در زیر می توانید نمونه ای را مشاهده کنید که سایت محتوای متفاوتی را به گوگل و کاربر نشان می دهد.

گاها ممکن است گوگل اجازه بدهد از این قابلیت استفاده کنید چون این کار به نفع کاربر و تجربه کاربری تمام می شود.
چاشنی کلمات کلیدیممکن است که به شما گفته باشند که فلان کلمه ی کلیدی را X با در این صفحه تکرار کنید. آن وقت شما دچار سردرگمی می شوید. بسیاری از مردم فکر می کنند در صورتی که یک کلمه ی کلیدی را X بار در صفحه ی محتوایی تکرار کنند گوگل به صورت خودکار برای آن محتوا رنک دهی خواهد کرد. اگر چه گوگل به دنبال کلمات کلیدی و مفاهیم مرتبط به آن در صفحات و محتوای سایت شما می گردد، خود صفحه باید صرف نظر از دفعات استفاده از کلمه ی کلیدی در آن، ارزشمند داشته باشد. اگر یک صفحه برای کاربران ارزشمند باشد، بنظر نمی رسد که یک ربات ان را نوشته باشد، پس شما کلمات کلیدی را جوری ترکیب کنید که خواندن آن محتوا برای کاربر قابل فهم و ارزشمند باشد.
در زیر نمونه ای از محتوا هایی را می بینید که با یک روش قدیمی، از کلمات کلیدی و بولد کردن کلمات استفاده کرده است:
یکی از بدترین روش های تولید محتوا، تولید محتوای خودکار است در این روش محتوا ها بصورت کاملا بی کیفیت توسط نرم افزار تولید می شوند و کمکی به کاربران نمی کند و فقط برای دریافت رنک از موتور های جستجو تولید می شوند. محتوا های که توسط ربات ها و برنامه ها تولید می شوند به سادگی قابل تشخیص هستند شما به در زمان خواندن به راحتی متوجه می شود که جملات آن چقدر بی معنی و غیر مرتبط است. از نظر فنی آن ها کلمات هستن و یک محتوا را تشکیل داده اند اما این جملات توسط یک نرم افزار کنار همدیگر قرار گرفته اند نه یک انسان.
لازم به ذکر است که تولید محتوا توسط ماشین ها در طول زمان به لطف یادگیری ماشینی بهتر و با کیفیت تر شده است. گوگل بطور مرتب برند هایی که بر روی تولید محتوای خودکار، کار می کنند و می خواهند رنکی در نتایج جستجو پیدا کنند را دنبال می کند.
بجای آن چکار کنیم: ۱۰ برابر کنید!هیچ چیز محرمانه ای برای رنک گرفتن در نتایج جستجو وجود ندارد. گوگل به صفحاتی رنک بالا می دهد که بنظرش محتوای آن بهترین جواب برای جستجوی کاربر است. در موتور های جستجوی امروزه، تکراری بودن صفحه، اسپم نبودن، و کارکردن صفحه ی ملاک نیست و کاربر برای آن ها رنکی دریافت نمی کند. صفحات شما باید محتوایی را فراهم کنند که موتور های جستجو تصمیم بگیرند که بهترین محتوا را برای جستجوی کاربر فراهم کرده است. یک فرمول رایج برای ایجاد محتوا:
کلمه کلیدی را که می خواهید صفحه ی شما با آن رنک بگیرد را جستجو کنید. صفحاتی که بالاترین رنک را دریافت کرده اند را شناسایی کنید. تعیین کنید که صفحه ی ان ها چه ویژگی هایی را دارد. محتوایی تولید کنید که از صفحه هایی که بررسی کرده اید بهتر باشد.ما به این روش محتوای ۱۰ برابر می گویم. صفحه که شما آن را می سازید باید ۱۰ برابر بهتر از صفحاتی باشد که هم اکنون در نتایج نمایش داده می شوند، و گوگل نیز برای آن محتوا به شما پاداش می دهد و کاربران بصورت طبیعی به آن پیوند داده می شوند! ایجاد محتوای ۱۰ برابر کار سختی است و لی ترافیک ارگانیکی که به سوی سایت شما ارسال می کند ارزش آن را دارد.
فقط به یاد داشته باشید هیچ عدد خاصی برای تعداد کلمات موجود در یک صفحه وجود ندارد. هدف ما باید این باشد که نیاز کاربران را رفع کنیم. بعضی پرسش ها و محتوا ها را می توان در ۳۰۰ کلمه خلاصه کرد ولی بعضی پرسش ها و جستجو ها به بیش از ۱۰۰۰ کلمه نیاز دارند!
نکته مهم: به دنبال کشف دوباره نروید!
اگر شما در حال حاضر محتوایی در سایت خود دارید، کمی برای ان زمان بزارید و ببینید کدام محتوا رنک و ترافیک ارگانیک مناسبی دریافت کرده اند و برای سایت شما مفید هستند. ان محتوا ها را در پلتفرم ها دیگر باز نشر کنید برای اینکه بازدید بیشتری را برای سایت خود بدست بیارید. در سوی دیگر سکه شما می توانید محتوایی را که در سایت شما رنک نگرفته اند دوباره بازنگری کنید نه اینکه ان محتوا را نادیده بگیرید و محتوای جدیدی را شروع به نوشتن کنید.
NAP: نکتههای برای کسب و کار محلیاگر کسب و کار شما به نحوی است که در آن لازم است با مشتری خود در ازتباط و تماس باشید، مطمئن شوید که نام کسب و کار، آدرس و شماره تلفن خود (NAP: name, address, and phone number) بصورت واضح و دقیق در محتوای خود ذکر کنید. این اطلاعات اغلب در هدر و فوتر یک وبسایت کسب و کار درج می شوند و بیشتر آن ها در سایت خود یک صفحه ی تماس با ما نیز درج می کنند. همچنین شما می توانید این اطلاعات در طرح کسب و کار محلی(local business schema) گوگل نیز ثبت کنید. در مورد شما و ساختار داده در ادامه بیشتر صحبت خواهد شد.
اگر کسب و کار شما دارای چندین موقعیت مکانی مختلف است، بهتر است برای هر منطقه یک صفحه منحصر به فرد و بهینه ایجاد کنید. به عنوان مثال، کسب و کار شما در تهران، مشهد، شیراز و اصفهان شعبه دارد، شما می توانید برای هر کدام صفحه ی مخصوصی مانند زیر در نظر بگیرید:
example.com/tehran example.com/mashhad example.com/shiraz example.com/esfahanهر کدام از این صفحه ها باید منحصر به فرد و بهینه سازی شده برای آن منطقه باشند. پس در صفحه ی مربوط به تهران، محتوای شما باید برای تهران بهینه شده باشد ، مثلا نام، ادرس و شماره تلفن مربوطه را وارد کنید، بخش نظرات تهران، مخصوص تهران درست شده باشد. اگر در تهران چندین فروشگاه یا شعبه دارید می توانید از افزونه ها و ابزارک های مخصوص به نشان دادن موقعیت مکانی آن ها بر روی نقشه استفاده کنید.
امیدواریم بعد از انجام این مراحل هنوز انرژی داشته باشید چون هنوز مواردی برای اعمال در صفحه باقی مانده است تا صفحه ی شما تکمیل شود. در ادامه در مورد قسمت های دیگر بهینه سازی صفحه حرف می زنیم، مانند نامگذاری و سازماندهی محتوای شما.
فراتر از محتوا: بهینه سازی های دیگری که صفحهی شما به آن نیاز داردآیا من می توانم برای ایجاد هدینگ اندازه ی فونت را افزایش بدهم؟
چگونه می توان عنوان و توضیحاتی که در نتایج جستجو نمایش داده می شوند را کنترل کنم؟
بعد از خواندن این بخش، شما اِلمان هایی برای ۱۰ برابر بهتر کردن محتوای خود و بهبود آن برای موتور جستجو را یاد خواهید گرفت.
تگهای هدرتگ های هدر، اِلمان های HTMLای هستند که برای تعیین سرفصل ها در صفحات کاربرد دارند. اصلی ترین تگ هدر، تگ H1 است که مخصوصا برای تعیین عنوان صفحه ی شما استفاده می شود:
<h1>عنوان صفحه</h1>همچنین زیر سر فصل هایی(sub-headings) مانند تگ های H2(<h2>) الی H6(<h6>) نیز وجود دارد و می توان از آن در داخل صفحه استفاده کرد. استفاده از همه ی تگ ها در محتوا ضروری نیست.
هر صفحه ای باید یه هدر H1 منحصر به فرد باید داشته باشد که عنوان اصلی صفحه را شرح بدهد، که معمولا بصورت خودکار از عنوان صفحه استفاده می کند. به عنوان توصیف اصلی صفحه، تگ H1 می بایستی حاوی عبارت و کلمه کلیدی اصلی صفحه باشد. شما به هیچ عنوان نباید از هدر برای نشانه گذاری اِلمان های غیر کلیدی استفاده کنید، مانند دکمه ناوبری، شماره تلفن و غیره. از تگ ها برای معرفی محتوایی که بعد از آن می آیند استفاده کنید.
برای مثال هدر های زیر درباره سفر به ایران طراحی شده است
<h1>راهنمای سفر به ایران</h1> <h2>سفر به ایران در فصل های مختلف</h2> <h3>سفر در زمستان</h3> <h3>سفر در تابستان</h3>عنوان اصلی صفحه با تگ H1 مشخص و معرفی شده است، هر کدام از سر فصلی هایی که در ادامه اضافه می شوند یک زیر عنوان جدید را معرفی می کند. در این مثال تگ H2 از تگ H1 جزی تر است و همچنین تگ های H3 از تگ H2 محتوای ریز تر و خاص تری را پوشش می دهد. این مثال هایی برای فهمیدن و استفاده کردن از ساختار تگ ها بود.
هر چیزی که شما به عنوان تگ هدر استفاده می کنید می تواند توسط موتور های جستجو به عنوان معیاری برای ارزیابی و رنک دهی به صفحه ی شما استفاده شود، مهم است که اهمیت آن ها را دست کم نگیرد. تگ های هدر یکی از مهم ترین فاکتور ها در بهینه سازی سایت می باشد، و اولویت آن بالا تر از بک لینک و محتوا می باشد، پس بر روی بازدید کننگان خود تمرکز کنید تا بتوانید بهترین صرفصل ها را برای سایت خود ایجاد کنید.
لینکهای داخلیدر قسمت دوم، ما در مورد اهمیت یک سایت قابل رویت برای کراولر های موتور جستجو حرف زدیم. بخش بزرگی از قابل رویت بودن یک سایت به ساختار درست لینک های داخلی بر میگردد. وقتی شما لینکی به صفحات موجود در سایت خود می دهید، می توانید از کشف شدن آن قسمت توسط ربات ها و کراولر های موتور جستجو اطمینان داشته باشید و شما با این کار به بهبود ناوبری در سایت خود کمک می کنید که کاربران بتوانند محتوا های موجود در سایت شما را کشف کنند.
اهمیت لینک های داخلی به خوبی شناخته شده است، اما در زمان اعمال آن در سایت می تواند بسیار گیج کننده باشد.
قابلیت دسترسی لینکهامعمولا لینک هایی که نیازمند کلیک هستند(مانند منو هایی که برای نمایش باید روی آن کلیک کنید) به سختی توسط ربات های جستجو گر و کراولر ها پیدا می شوند، پس اگر محتوا و صفحه ای در سایت شما وجود دارد که از یک صفحه فقط لینک دریافت می کند بهتر است که از این نوع لینک دهی استفاده نکنید چون ممکن است در ایندکس کردن این صفحات به مشکل بخورید. پس از لینک های مستقیم در سایت خود استفاده کنید.
متنهای لنگر Anchor textمتن های لنگر، متنی هستند که شما با استفاده از آن ها به صفحات دیگر لینک دهی می کنید. در زیر می توانید نمونه ای از متن های لنگر را مشاهده کنید که بصورت هایپر لینکی همراه با متن لنگر و بدون متن لنگر نمایش داده شده است.
<a href="http://www.example.com/"></a> <a href="http://www.example.com/" >کلمهی کلیدی</a>که برای کاربران سایت به صورت زیر نمایش داده می شوند:
http://www.example.com/
کلمهی کلیدی
متن های لنگر سیگنال هایی برای موتور جستجو در مورد محتوای صفحه ی مقصد می فرستند. برای مثال، اگر من با استفاده از متن لنگر لینکی به سایت خود با استفاده از متن «یادگیری سئو» بفرستم، شاخصی خوبی برای موتور های جستجو خواهد بود چون موتور های جستجو می فهمد در صورتی که کاربران از این لینک استفاده کنند به محتوایی راجب به آموزش سئو دست خواهند یافت. ولی مواظب باشید بیش از اندازه از این قابلیت استفاده نکنید. استفاده بیش از حد از متن های لنگر برای لینک دهی داخلی که از یک کلمه ی کلیدی مشابه استفاده می کنید، نشانه ی خوبی نیست چون موتور های جستجو فکر می کنند که شما می خواهید رنکینگ مربوط به یک صفحه را دستکاری کنید. پس بهتر است از متن های لنگر بصورت عادی و در هر جایی که فکر می کنید لازم است استفاده کنید.
حجم لینکدر دستور العمل های عمومی گوگل وبمستر، گفته شده است که «لینک های داخلی در یک صفحه ی را محدود کنید(حداکثر چند هزار).» این قسمتی از راهنمایی دستور العمل فنی بجای کیفیت بود، پس داشتن بیش از حد لینک های داخلی موردی نیست که گوگل بخواهد شما را برای استفاده از آن پنالتی کند ولی بر روی نحوی پیدا کردن و ارزیابی گوگل از سایت شما تاثیر می گذارد.
هر چند لینک های موجود در یک صفحه بیشتر باشند، کیفیت کمتری را هر لینک برای صفحه مقصد به همراه خواهد داشت. هر صفحه ای نیازمند عدالتی مناسب برای هرچه بهتر دیده شدن است.

پس بهتر است که بگوییم زمانی از لینک داخلی استفاده کنید که به آن نیاز دارید نه اینکه در زمان تولید محتوا فکر شما بر روی ساختن جمله ای باشد که بخواهید در آن از لینک داخلی استفاده کنید.
به غیر از تقسیم اعتبار میان صفحات، لینک ها به کاربران کمک می کند که از صفحات دیگر موجود در سایت شما بازدید کنند. پس شما با یک تیر دارید دو نشان را می زنید در وهله ی اول به کاربران کمک می کنید به صفحات دیگر سایت شما بروند و بازدید صفحات شما و زمان ماندگاری کاربران در سایت شما افزایش پیدا می کند و وهله ی دوم موتور های جستجو بهتر سایت شما بررسی می کند و اعتبار صفحات شما نیز بالاتر می رود. استفاده بیش از حد از لینک ها نه تنها ارزش و قدرت آن ها را کاهش می دهد، بلکه می تواند غیر مفید و آزار دهنده واقع شود. فکر کنید به سایتی مراجعه می کنید و به محتوای رو به رو می شود که بصورت زیر نگارش شده است:
]به سایت باغبانی ما خوش آمدید! ما محتوای زیادی پیرامون باغبانی داریم، چگونه باغبان شویم و نکات مفید درباره ی گیاهان، میوه، سبزیجاتِ چند ساله و یک ساله. دروبلاگ باغبانی ما اطلاعات بیشتری در مورد باغبانی کسب کنید.
]جالب نیست مگه نه؟ نه تنها نگارش محتوای به این صورت زمان زیادی را می طلبد بلکه بصورت غیر طبیعی نشان میدهد که یک محتوای ضعیف و کم ارزش است(و به احتمال بسیار زیاد توسط گوگل نیز به عنوان محتوای ضعیف و کم ارزش شناخته خواهد شد). بر روی محتوای با ارزش تمرکز کنید و به کاربران سایت خود نیز کمک کنید که بتوانند سایت شما را مرور کنند و شما یقینا نگران پیدا کردن لینک زیاد برای محتوای خود نخواهید شد.
ریدایرکت کردنحذف و تغییر نام صفحات اتفاق معمولی است که در بیشتر سایت ها رخ خواهد، اما زمانی که شما یک صفحه را منتقل می کنید به یاد داشته باشید که URL قدیمی را نیز بروز رسانی کنید! یا حداقل به یاد داشته باشید که URL را به محل جدید آن ریدایرکت کنید، و در صورت امکان تمام لینک های داخلی را به محل جدید URL بروز رسانی و ریدایرکت کنید برای اینکه کاربران و کراولر ها هر بار که از لینک های قدیمی استفاده می کنند لازم نباشد که وارد لینک قدیمی شوند و سپس ریدایرکت بشوند تا به صفحه ی جدید ان منتقل بشوند. اگر شما ریدایرکت یک صفحه را انتخاب می کنید، مواظب باشید زنجیره ی ریدایرکت های شما بیش از حد طولانی نشود(گوگل می گوید، «از ریدایرکت زنجیره ای پرهیز کنید… تعداد ریدایرکت ها را ر زنجیره ی ریدایرکت کم کنید، تعداد ایدهال کمتر از ۳ است و نباید بیشتر از ۵ ریدایرکت باشد»).
نمونه ای زنجیرهی ریدایرکت:
(لوکیشن اصلی محتوا) example.com/location1 >> example.com/location2 >> (لوکیشن فعلی) example.com/location3
ریدایرکت بهتر:
example.com/location1 >> example.com/location3 بهینه سازی تصویرتصاویر اصلی ترین مظنون سایتی هستند که با سرعت پایین بار گذاری می شوند! بهترین راه برای حل این مشکل فشرده کردن عکس ها است. در حالی که هیچ سایزی در زمان فشرده سازی مناسب همه ی صفحات نیست ولی شما می توانید از گزینه هایی مانند «ذخیره برای وب save for web» یا نرم افزار های موجود برای فشرده سازی عکس ها استفاده کنید.
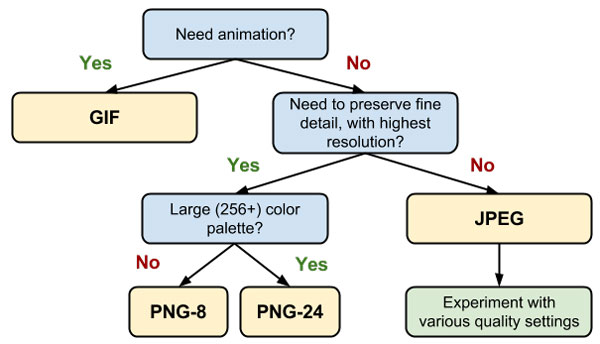
راه دیگر بهینه سازی تصاویر و سرعت صفحه استفاده از فرمت های مناسب است، برای مثال اگر عکسی که می خواهید در سایت بگذارید پس زمینه ی یک رنگ و بدون استفاده دارد از فرمت PNG استفاده کنید در غیر اینصورت فرمت JPEG مناسب تر است.

راه های مختلفی برای منتظر نگه داشتن بازدید کنندگان در صفحاتی که دیر بارگذاری می شوند وجود دارد، شما می توانید یک جعبه رنگی تولید کنید یا از یک عکس تار یا کم وضوح استفاده کنید و کم کم با رندر شدن کیفیت ان را افزایش دهید، با این کار بازدید کنندگان احساس می کنند که تصویر سریعتر رندر می شود. در قسمت ۵ بیشتر در مورد جزئیات صحبت خواهیم کرد.
نکته مهم: عکس شاخص را فراموش نکنید!
عکس شاخص(مخصوصا برای سایت های فروشگاهی) می تواند باعث کاهش شدید سرعت بارگداری سایت شود. عکس های شاخص سایت را به درستی بهینه سازی کنید تا از کاهش سرعت بارگذاری صفحه جلوگیری کنید و نگذارید کاربران علاقه ی خود را به سایت شما از دست بدهند
متن جایگزینمتن جایگزین(alternative text) داخل تصاویر یکی از راه های دسترسی به وب است، و برای توصیف تصایر برای افرادی است که دارای نقص بینایی هستند. مهم است که تصاویر شما دارای متن جایگزین باشد به طوری که هر فرد دارای تقص بینایی بفهمد که چه نوع تصویری در سایت شما به نمایش در آمده است.
همچنین کراولر موتور های جستجو از متن جایگزین برای درک بهتر تصاویر شما استفاده می کنند، به این صورت که این مزیت را در اختیار شما می دهد که موتور های جستجو مضمون عکس را بهتر درک می کنند و نتایج آن را برای افرادی که آن توضیحات را جستجو می کنند به نمایش در می آورد. فقط اطمینان داشته باشید که توضیحات شما برای انسان ها نوشته می شود نه صرفا کلمات کلیدی را برای موتور های جستجو در متن جایگزین قرار دهید.
نمونه ضعیف:
<img src="/grumpycat.gif" >نمونه قوی:
<img src="/grumpycat.gif" >
ثبت نقشهی سایت برای تصاویربرای اطمینان داشتن از اینکه گوگل تصاویر شما را ایندکس می کند، یک ثبت نقشهی سایت برای تصاویر خود در حساب کنسول جسجتوی گوگل ثبت کنید. این کار به گوگل کمک می کند که تصاویری را که در سایت شما پیدا نکرده است را کشف کند در صورت عدم ثبت به احتمال زیاد بعضی از تصاویر شما ایندکس نمی شوند.
قالب بندی برای خوانایی بیشتر و ویژگی اسنیپتسصفحه شما ممکن است حاوی بهترین محتوا در مورد ی موضوع باشد، اما فقط در صورتی مخاطبان شما آن را می خوانند که به خوبی قالب بندی شده باشد! هرچند که هیچ کسی نمی تواند ضمانت کند که همه ی بازدید کنندگان همه ی محتوای شما را می خوانند اما اصولی وجود دارد که می تواند خوانایی را افزایش دهد. مانند:
اندازهی متن و رنگ – از فونت هایی که خیلی کوچک و ریز هستند استفاده نکنید. گوگل توصیه می کند که از فونت های بالای ۱۶ پیکسل استفاده کنید برای اینکه زوم کردن در در دستگاه های قابل حمل به حداقل برسد. رنگ متن نیز باید با پس زمینه هم خوانی داشته باشد تا که بتوانید خوانایی را افزایش بدهید. عنوان(Headings) – تکه تکه کردن محتوا با استفاده از هدینگ ها خوانایی محتوای شما را افزایش می دهد. به ویژه در محتوای طولانی استفاده از عنوان ها بسیار کاربردی خواهد بود به این دلیل که همه ی کاربران تمام محتوا را از اول تا اخر مطالعه نمی کنند و فقط به دنبال قسمت مورد نیاز خود هستند. لیست نشانه دارد – برای لیست کردن فوق العاده هستند، لیست های نشانه دار می تواند به خوانندگان کمک کند که به سرعت اطلاعات مورد نیاز خود را پیدا کند. پاراگراف – ایجاد دیواری بین متن ها می تواند از ترک صفحه توسط مخاطبان جلو گیری کند و بازدید کنندگان را تشویق به خواندن ادامه ی صفحه می کند. پشتیبانی از رسانه – در زمان های مناسب از عکس، ویدیوو ابزارک ها در محتوای خود استفاده کنید تا بتوانید محتوای کامل تری را بسازید. برای تاکید از بولد و ایتالیک استفاده کنید – نوشتن کلمات با بولد و ایتالیک می تواند تاکید روی کلمات را افزایش بدهد. هرچند نباید همیشه از آن ها استفاده کنید هر وقت که بنظر شما لازم است خود از آن استفاده کنید. استفاده ی مناسب از این ویژگی ها می تواند ارتباط بهتری بین محتوا و خواننده برقرار کند.همچنین قالب بندی می تواند بر روی ویژگی های اسنیپتس اثر بگذارد، ان ها می توانند «موقعیت صفر» در نتایج ارگانیک را به دست بیاورند.

برای نمایش محتوای خود در این قسمت نیاز به هیچ گونه کد نوشتنی نیست، همچنین شما با پرداخت پول هم نمی توانید این جایگاه را به خود اختصاص دهید! فقط شما باید قصد جستجوی کاربران را شناسایی کنید و محتوای خود را برای ويژگی snippets بهینه کنید. برای مثال اگر شما می خواهید برای «مقایسه ی گوشی ایفون و سامسونگ» رنک داشته باشید، طبیعتا باید یک جدول در سایت خود داشته باشید که مزایای هر کدام نسبت به دیگری را در قسمت مربوط به خودش بنویسید. یا در صورتی که شما می خواهید محتوایی برای دسته بندی بهترین رستوران های سطح شهر ایجاد کنید، میدانید که گوگل از شما یک لیست می خواهد پس از لیست نشانه دار برای معرفی رستوران ها از لیست نشانه دار استفاده کنید.
تگ عنوانتگ عنوان یک حالت توصیفی دارد، یک المان در HTML که عنوان یک صفحه ی مشخص را توصیف می کند. تگ عنوان به این صورت در داخل تگ هِد قرار می گیرد:
<head> <title>نمونهي عنوان</title> </head>هر صفحه ای در وبسایت شما باید یک تگ عنوان منحصر به فرد و توصیفی داشته باشد. متنی که در داخل تگ عنوان قرار می دهید مستقیما در نتایج جستجو نمایش داده می شوند، البته در بعضی شرایط گوگل امکان دارد نحوی نمایش عنوان را تغییر دهد.
تگ عنوان شما نقش اساسی را در اولین تاثیر گذاری بر روی بازدید کنندگان شما می گذارد، و یکی از موثر ترین ابزار هایی است که جستجو کندگان را از صفحه ی نتایج موتور جستجو به سمت سایت شما می کشاند. هر چقدر عنوان شما متقاعد کننده تر باشدُ رتبه شما در نتایج بالا تر می رود و سایت شما بازدید کنندگان بیشتری را جذب می کند. البته این موارد زیاد مربوط به موتور جسجتو نیست بلکه بیشتر به سمت تجربه کاربری UX بر می گردد. (برای مطالعه ی بیشتر عنوان سئو)
چگونه یک تگ عنوان تاثیر گذار داشته باشیم؟ استفاده از کلمات کلیدی: استفاده از کلمه کلیدی که صفحه را برای ان ایجاد کرده اید در تگ عنوان هم به کاربران و هم به موتور جستجو کمک می کند که درک بیشتر را نسبت به سایت شما داشته باشد. همچنین هرچند تگ عنوان شما به محتوای و کلمه کلیدی شما نزدیک تر باشد احتمال خوانده شدن ان توسط کاربران بیشتر می شود، و این کار هم تعداد کلیک های شما را افزایش می دهد و همینطور بعد افزایش کاربران و کلیک ها به صورت خودکار رنک شما نیز افزایش پیدا می کند. طول: به طور میانگین، موتور های جستجو تنها حدود ۵۰ الی ۶۰ کاراکتر(حدودا 512 پیکسل) از تگ عنوان را در نتایج جستجو نمایش می دهند. اگر تعداد کاراکتر های شما بیشتر از این تعداد است عنوان شما در SERPها بیشتر از این تعداد شد، بعد از ۶۰ کاراکتر سه نقطه«…» نمایش داده می شود. هر چند بهتر است شما عنوان خود را در ۶۰ کاراکتر خلاصه کنید ولی هیچ وقت کیفیت را فدای کمیت نکنید به این معنی که اگر عنوان شما در ۶۰ کاراکتر جای نشد و می توانید منظور خود را در همان ۶۰ کاراکتر اول بیان کنید، مشکلی نیست که عنوان شما از ۶۰ کاراکتر نیز فراتر برود. برندینگ: ممکن است تا به حال متوجه شده باشید که در بیشتر سایت ها بعد از عنوان، اسم سایت نیز درج می شود، این کار به دلیل برند سازی انجام می شود، به این صورت که شما برای سایت خود اعتبار بسیار بالایی را کسب کرده اید و محتوا های شما بسیار پر طرفدار هستند کاربران بعد از مشاهده ی نتایج موتور های جستجو می بینند که در بین نتایج سایت محبوب شما نیز وجود دارد، چون کاربر با سایت شما آشنایی دارد و می داند که شما محتوای با کیفیتی تولید می کنید سایت شما را رسیدن به جستجوی خودش انتخاب می کند. توضیحات متاهمانند تگ عنوان، توضیحات متا(Meta descriptions) نیز المان هایی در HTML هستند که محتوای موجود در صفحه شما را توضیح می دهند. توضیحات متا نیز در بین تگ head آورده می شوند و به شکل زیر هستند:
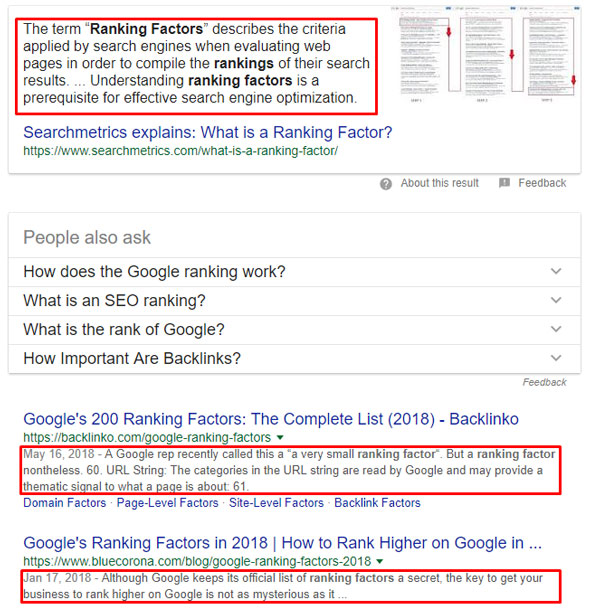
<head> <meta name=”description” content=”توضیحات صفحه در اینجا.”/> </head>توضیحات متایی که شما می نویسید به این شکل در نتایج نمایش داده می شوند:
هرچند در بعضی مواقع گوگل تصمیم می گیرد با توجه به جستجوی کاربر توضیحات متای شما را تغییر دهد و بخش هایی را از محتوای شما انتخاب می کند که فکر می کند به جواب کاربر نزدیک تر است. این یکی از ویژگی های اسنیپتس است که گوگل نصمیم می گیرد برای بعضی از صفحه ها آن را انتخاب کند.

این کار معمولا برای کمک به بهتر کردن توضیحات متای شما برای کاربران و جستجو های منحصر به فرد است. به هر حال شاید فکر کنید که گوگل خودش توضیحات متا را در زیر تگ عنوان می نویسد پس بیخیال این قسمت بشویم که تصور بسیار اشتباهی است، نوشتن توضیحات متا برای هر صفحه ای بسیار ضروری و ارزشمند است.
چه چیزی یک توضیحات را تاثیر گذار می کند؟ویژگی هایی که تگ عنوان را موثر می کند بر روی توضیحات متا نیز تاثیر دارد. هرچند گوگل اعلام کرده است که توضیحات متا همانند تگ عنوان فاکتوری برای کسب رنک نیست ولی توضیحات متا تاثیر بسیار زیادی برای جذب کلیک جستجو کنندگان دارد.
ارتباط: توضیحات متا شدیدا باید به محتوای موجود در صفحه ی شما مرتبط باشند، پس باید خلاصه ای از نکات کلیدی محتوای شما باشند. شما باید اطلاعات کافی را در مورد محتوای موجود در صفحه به کاربران عرضه کنید تا اینکه کاربران مطمئن شوند که می توانند جواب جستجوی خودشان را در محتوای شما پیدا کنند. طول: موتور های جستجو تمایل دارند که توضیحات متا را به ۳۰۰ کاراکتر کاهش بدهند. پس بهتر است که طول توضیحات متای شما بین ۱۵۰ الی ۳۰۰ کاراکتر باشد. شاید متوجه باشید که در بعضی SERPها گوگل فضای زیادی برای توضیحات متا به بعضی سایت ها می دهد، معمولا این اتفاق زمانی میوفتد که رنک آن سایت دقیقا بعد از ویژگی اسنیپتس است.

URL مخفف Uniform Resource Locator به معنی مکان یکنواخت منبع است. URLها نشان دهنده مکان ها و آدرس های محتوا در شبکه ی وب هستند. همانند توضیحات متا و تگ های عنوان، URLها نیز در SERPها به نمایش گذاشته می شوند، پس می توان فهمید URL هم همانند بقیه بر روی تعداد کلیک ها اثر می گذارد. نه تنها بر روی کاربران تاثیر می گذارد بلکه موتور های جستحو نیز آن را ارزیابی و رنک دهی می کنند.
نامگذاری تمیز برای صفحهموتور های جستجو به URL های منحصر به فرد برای هر کدام از صفحات شما نیاز دارند که بتوانند صفحه ی شما را در نتایج جستجو نشان دهند، اما ساختار و نام گذاری URL ها برای کاربرانی مفید است که تشخیص می دهند که یک URL مشخص در مورد چه چیزی است. برای مثال کدام یک از URL های زیر بهتر است؟
example.com/desserts/chocolate-pieیا
example.com/asdf/453?=recipe-23432-1123جستجو کنندگان بیشتر تمایل خواهند داشت که بر روی URLهایی کلیک کنند که بتوانمد محتوای داخل صفحه را واضح تر و معین تر توضیح بدهند، هیچ کاربری به دنبال کلیک کردن بر روی URL های نامفهوم و گیج کننده نیست.
سازماندهی صفحهاگر شما چندین موضوع در سایت خود دارید، شما باید اطمینان داشته باشید که یک صفحه را در پوشه ی غیر مرتبط قرار ندهید. برای مثال:
example.com/commercial-litigation/alimonyبرای وبسایت این شرکت چند کاره حقوقی بهتر بود که قسمت «نفقه(alimony)» را بجای قسمت «درخواست تجاری/commercial-litigation/» به قسمت «قوانین خانواده /family-law/» در هاست خود منتقل کند.
پوشه هایی که در هاست وجود دارند و شما محتوای خود را داخل آن قرار می دهید سیگنال هایی در مورد نوع محتوای ذخیره شده در آن را نشان می دهند نه اینکه صرفا موضوع محتوای شما را مشخص کند. برای مثال، URL های مبتنی بر تاریخ نشان دهنده ایست که محتوای های شما حساس به زمان هستند که بیشتر برای سایت های مبنی بر اخبار مناسب است. برای بعضی از محتوا URLهای مبتنی بر تاریخ می تواند بازدید کنندگان را از سایت شما دور کند چون نشان دهنده ی این است که محتوای شما در زمان قدیم نگارش شده است و مناسب زمان حال نیست. مانند نمونه ی زیر:
example.com/2015/april/what-is-seo/در مقابل:
example.com/what-is-seo/می دانید که سوال «سئو چیست؟ What is SEO?» محدود به زمان خاصی نیست، پس بهتر است که آن را بر روی هاستی قرار دهید که ساختار URL آن مبتنی بر زمان نیست در غیر این صورت اطلاعات خود را با خطر کهنه شدن مواجه می کنید.
همان گونه که می بینید، اسمی که برای صفحه خود انتخاب می کنید و پوشه ای که برای سازماندهی آن انتخاب می کنید، روش مهمی برای توضیح دادن موضوع به کاربران و موتور های جستجو است.
طول URLآمار های کلیکی نشان داده که واقعا احتیاجی به داشتن URL کوتاه نیست. ولی وقتی به کاربران انتخابی بین URL کوتاه و بلند داده می شود آن ها معمولا URL کوتاه تر را ترجیح می دهند، همانند توضیحات متا و تگ عنوان، URL های بسیار طولانی کاربران را از کلیک کردن بر روی آن دلسرد می کنند. به یاد داشته باشید که همانند اِلمان های قبلی داشتن یک URL توصیفی فاکتور بسیار مهمی است و همانند بقیه اگر فکر می کنید کوتاه کردن URL از قابلیت توصیفی بودن آن را از بین می برد، از این کار دست بکشید.
example.com/services/plumbing/plumbing-repair/toilets/leaks/در برابر
example.com/plumbing-repair/toilets/کوتا کردن طول URL چه با کم کردن تعداد کلمات باشد و چه تعداد زیرپوشه، می تواند به بهتر شدن کپی و پیست کردن و تعداد کلیک های شما کمک کند.
کلمات کلیدی در URLاگر هدف صفحه ی شما یک عبارت و یا اصطلاح خاص است، مطمئن باشید که ان را در URL درج می کنید. هرچند سعی نکنید به خاطر سئو چندین موضوع و کلمات کلیدی را در URL جای کنید. همچنین مهم است که به یاد داشته باشید که کلمات کلیدی را در زیر گروه ها کلمات کلیدی را در نظر بگیرید. برای مثال شما ممکن است یک کلمه کلیدی را به نام یک صفحه اضافه کنید، اما اگر ان را در پوشه ای قرار دهید که برای کلمات کلیدی دیگر بهینه سازی شده باشند، URL شما ممکن است با کلمات کلیدی دیگر ترکیب شود.
برای مثال:
example.com/tehran-dentist/dental-services/dental-crowns/استفاده بیش از حد از کلمات کلیدی در URL ممکن است بصورت اسپم و دستکاری شده ظاهر شود. پش اگر مطمئن نیستید که URL شما مناسب است یا خیر، از نگاه یک بازدید کننده به لینک خود نگاه کنید و از خود دو سوال بپرسید «آیا این لینک طبیعی به نظر می رسد؟» و «آیا من باید روی این URL کلیک کنم؟».
URLهای استاتیکبهترین URLها آن هایی است که توسط انسان به سادگی قابل خواندن و فهمیدن باشند، پس شما باید از پارامترها، اعداد و نشانه زیاد استفاده نکنید. با استفاده از فن آوری هایی مانند mod_rewrite برای آپاچی و ISAPI_rewrite برای مایکروسافت، شما به راحتی می توانید URL های را اینگونه به داینامیک تبدیل کنید:
http://moz.com/blog?id=123
به یک نسخه ی خواناتر و استاتیک تر مانند زیر:
https://moz.com/google-algorithm-change
خط ربط برای جدا سازی کلماتهمه برنامه های کاربردی وب دقیقا تفکیک کننده هایی مانند زیرخط(ـ)، علامت مثبت(+) یا فاصله(20٪) را تفسیر نمی کنند. همچنین موتور های جستجو نمی دانند زمانی که کلمات به دنبال هم در URL ها می آیند آن را جدا سازی کنند، برای مثال در (example.com/optimizefeaturedsnippets/) بجای جدا کنندهای دیگر از خط ربط(-) در URL استفاده کنید.
اصلاح کننده های جغرافیایی در URLهابرخی صاحبان کسب و کارهای محلی، اصطلاحات جغرافیایی را که مکان فیزیکی یا منطقه خدماتی آن ها را توصیف می کند را وارد نمی کنند یا ان را غیر فعال می کنند، چون فکر می کنند موتور های جستجو بصورت خودکار آن کار را برایشان انجام می دهد. برعکس، برای وبسایت های کسب و کار محلی، URLها و سایر دارایی های موجود در صفحه بسیار ضروری است که نام شهر، نام محله و سایر توصیف های محله را در مشخصات خود ذکر کنند. بزارید هم مصرف کنندگان و هم موتور های جستجو بدانند شما دقیقا کجا قرار دارید و کجا خدمات ارائه می دهید، نه اینکه تنها بر روی آدرس فیزیکی خود تکیه کنید.
پروتکلها: HTTP در برابر HTTPSپروتوکل همان “http” یا “https” است که قبل از دامنه ی شما می آید. گوگل توصیه می کند که همه ی وبسایت ها از نسخه ی امن این پروتوکل استفاده کنند(حرف «s» در «HTTPS» به معنای امن«secure» بودن است). برای اطمینان از اینکه URL های شما ایمن هستند و از پروتوکل https:// به جای http:// استفاده کنید باید یک گواهی SLL (Secure Sockets Layer) برای سایت خود بگیرید. این گواهی ها برای رمزگذاری های داده های شما کاربرد دارند. آن ها این اطمینان را به شما می دهند که هر داده ای که بین سرور وب و مرورگر جستجوگر رد و بدل می شود، ایمن می ماند. در جولای 2018 گوگل اعلام کرد که هر سایتی که از HTTP استفاده کند در مرورگر کروم به عنوان غیر امن «not secure» نمایش داده می شوند، این کار باعث می شود که کاربران به سایت شما بدبین بشوند و و آن را غیر قابل اطمینان فرض کنند که در نتیجه آن سایت شما را ترک می کنند.

در صورتی که سایت خود را تا اینجا کار پیش آورده اید به شما تبریک می گوییم! چون شما تقریبا نصف بیشتر راه را برای انجام سئوی مقدماتی سایت خود انجام داده اید. ما یاد گرفتیم که چگونه موتور های جستپجو سایت شما را کراولر، ایندکس و رنک دهی می کنند و حالا شما آموزش بهینه سازی سایت را نیز یاد گرفتید و می توانید کاری کنید که صفحه ی شما به راحتی کشف شود. برای قسمت بعد خود را آماده کنید چون ما می خواهیم شما را در دنیای تکنیک های سئو غرق کنیم.
