سرفصل های مقاله
5 / 5 ( 1 امتیاز )
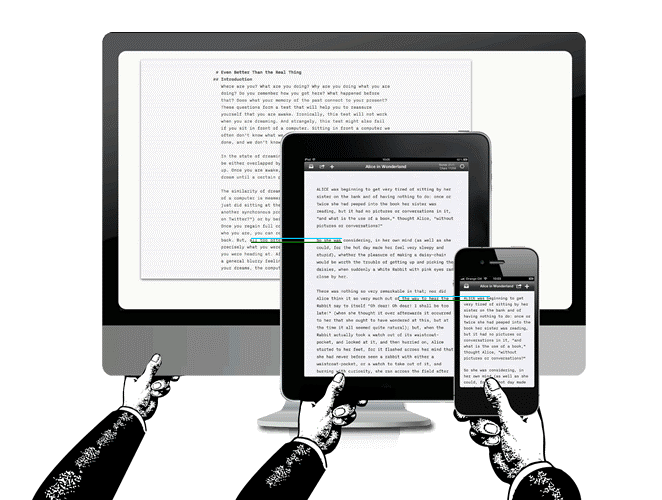
در گذشته اغلب افراد سایتها را به روی یک کامپیوتر خانگی میدیدند و رزولوشن صفحه نمایشها محدودتر از امروز بود. با روی کار آمدن تلفنهای هوشمند و تبلتها، حالا چندین سایز مختلف صفحه نمایش وجود دارد که شما باید بتوانید سایتتان را به روی آنها نمایش دهید. اما چطور ممکن است بتوان یک سایت را با چندین صفحه نمایش سازگار کرد؟ اینجاست که طراحی سایت ریسپانسیو (Responsive) یا واکنشگرا معنا پیدا میکند. در ادامه به شما خواهیم گفت طراحی سایت ریسپانسیو چیست و چطور میتواند به شما در عملکرد بهتر وب سایتتان کمک کند.
طراحی سایت ریسپانسیو چیست؟طراحی سایت ریسپانسیو به رویکردی در طراحی وب گفته میشود که این امکان را فراهم میکند یک وب سایت و تمامی صفحات آن بتواند به روی دستگاه هایی با سایز صفحه نمایش متفاوت، از جمله دسکتاپ، لپتاپ، تبلت و گوشی های هوشمند، به شکل یکسان و سازگار نمایش داده شوند.
طراحی سایت ریسپانسیو را میتوان اینطور توصیف کرد، وب سایتی که طراحی میشود باید بتواند به طور اتوماتیک به ترجیحات کاربر پاسخ دهد. اما نیاز نیست برای هر گجت موجود در بازار یک طراحی جداگانه داشته باشید، با کمک طراحی سایت ریسپانسیو میتوانید به راحتی به این نیاز پاسخ دهید.
طراحی سایت ریسپانسیو به کمک CSS اجرا میشود. دستورات و کد های مختلفی برای هر سایز صفحه، زرولوشن، قابلیتهای رنگی، جهت و وضوح تصویر نوشته میشود و به نوعی در این کد ها به ویژگی های مختلفی که دستگاه کاربر دارد توجه میشود.
حالا چه کاربر بخواهد وب سایت را در تلفن هوشمند به صورتی افقی ببیند یا عمودی، یا به روی ویندوز ببیند یا IOS، همه چیز یکسان دیده میشود.
چرا طراحی سایت ریسپانسیو اهمیت دارد؟طراحی سایت ریسپانسیو کار طراحان سایت، طراحان رابط کاربری، و توسعه دهندگان وب را راحت میکند چرا که دیگر لزومی ندارد شب و روز مشغول طراحی برای دستگاه های مختلف موجود باشند. همچنین این نوع طراحی به نفع صاحبان کسب و کارهای مختلف و بازاریابها نیز است. به برخی از مزایای داشتن طراحی ریسپانسیو یا واکنشگرا در ادامه اشاره میکنیم:
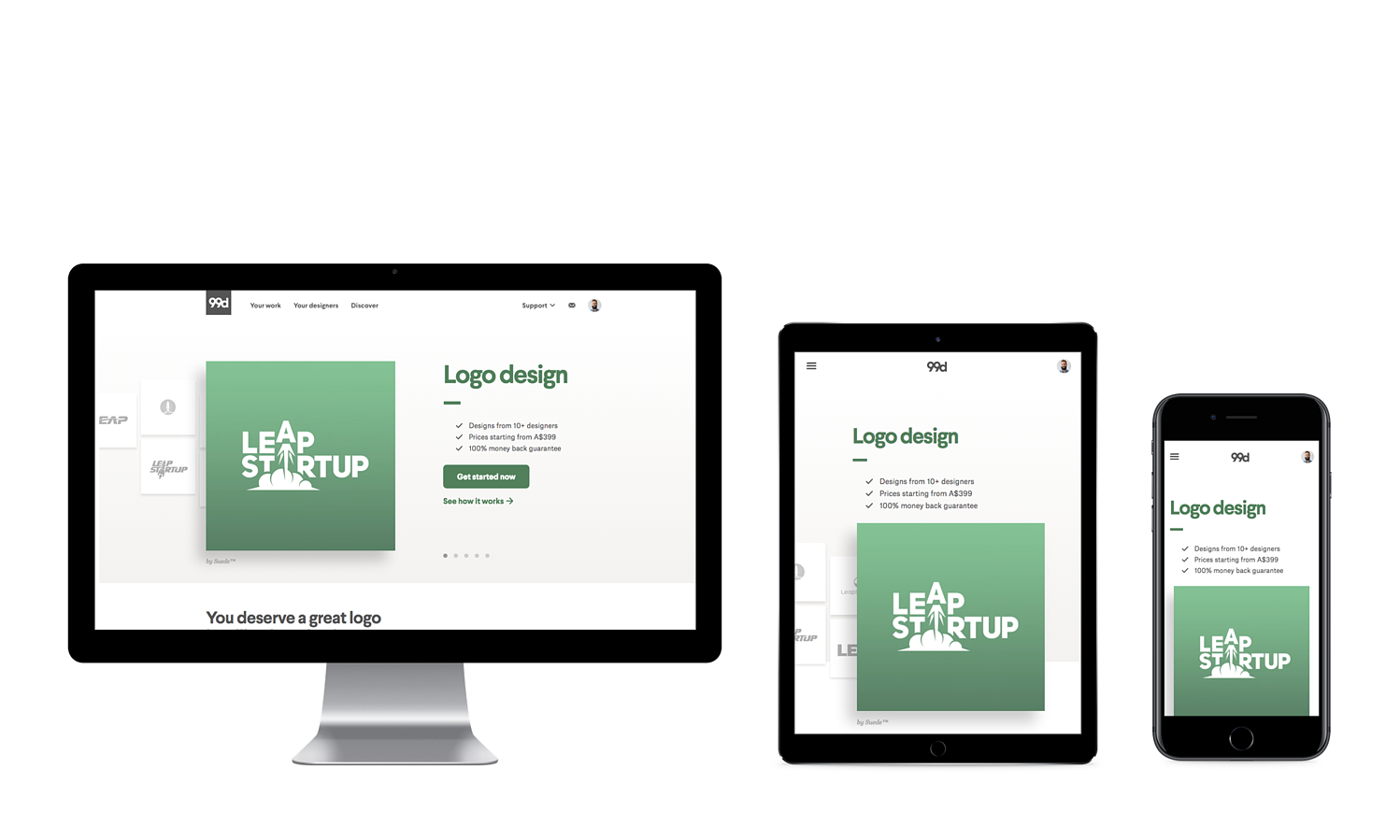
یک سایت برای تمامی دستگاههاچه بخواهد سایت شما به روی یک iMac با سایز 27 اینچ نمایش داده شود چه صفحه نمایش یک گوشی اندروید، وب سایت شما طوری پیاده سازی میشود که کاربر از کارکردن با آن لذت ببرد.
طراحی بهینه برای دستگاههای مختلفبا طراحی وب واکنشگرا، تمامی تصاویر، نوشتهها، و سایر عناصر HTML، به نسبت سایز صفحه نمایش تغییر کرده و نمایش داده میشود.
عدم نیاز به ریدایرکت شدنگزینههای دیگری که برای طراحی برای دستگاههای مختلف وجود داشت، مستلزم ریدایرکت شدن از نسخه اصلی به نسخه طراحی شده مناسب آن دستگاه بود. اما در طراحی واکنشگرا بدون نیاز به ریدایرکت شدن، کاربر خیلی سریعتر به محتوایی که نیاز دارد خواهد رسید.
بهینهسازی سایتبا توجه به اینکه این روزها افراد بیشتری از موبایل و تبلت برای جستجو در وب استفاده میکنند، طراحی سایت سازگار با موبایل منجر به تجربه کاربری بهتری میشود که این امر در بهینه سازی سایت نیز تاثیرگذار خواهد بود.
هزینه کمترطراحی سایت ریسپانسیو حتی از جنبه هزینهای هم بهینهتر است. همچنین برای شما نیز مدیریت یک سایت از مدیریت دو سایت راحتتر خواهد بود چرا که نیازی نیست دوبار همه تغییرات را انجام دهید. در عوض به روی یک سایت همه کارها را انجام میدهید و به راحتی در دستگاههای مختلف مشاهده خواهید کرد.
از کجا بدانیم وب سایت ما ریسپانسیو طراحی شده؟شما همین حالا میتوانید به روش زیر متوجه شوید آیا وب سایتتان ریسپانسیو طراحی شده یا خیر:
مرورگر گوگل کروم را باز کنید. وارد وب سایتتان شوید. کلیدهای Ctrl + Shift + I را فشار دهید تا Chrome Dev Tools باز شود. سپس کلیدهای Ctrl + Shift + M را فشار دهید تا نوار ابزار دستگاه را تغییر دهید. حالا فقط کافیست انتخاب کنید که میخواهید وب سایتتان به روی موبایل، تبلت یا دستکتاپ نمایش داده شود. نکاتی که در طراحی سایت ریسپانسیو اهمیت دارند از دکمهها غافل نشویدوقتی بازدیدکننده ای وارد سایتتان میشود میخواهید یک عملی را انجام دهد. این کار میتواند کلیک کردن به روی یک فراخوان عمل (CTA) باشد، همانند کلیک به روی عبارت «بیشتر بخوانید»، «از اینجا دانلود کنید»، یا حتی «اضافه به سبد خرید».
نحوه رفتار بازدیدکننده با این دکمهها هنگامی که سایت را روی دسکتاپ مشاهده میکنند با هنگامی که روی موبایل میبینند متفاوت است. اسکرول کردن روی دسکتاپ برای آنها سادهتر است بنابراین میتوانید این فراخوان را به شکل پاپ آپ، یا حتی در پایین صفحه، اضافه کنید.
اما زمانیکه نوبت به طراحی برای موبایل میشود باید جایگاه آن را مجدد ارزیابی کنید تا آن را جایی قرار دهید که در دسترس کاربر باشد.
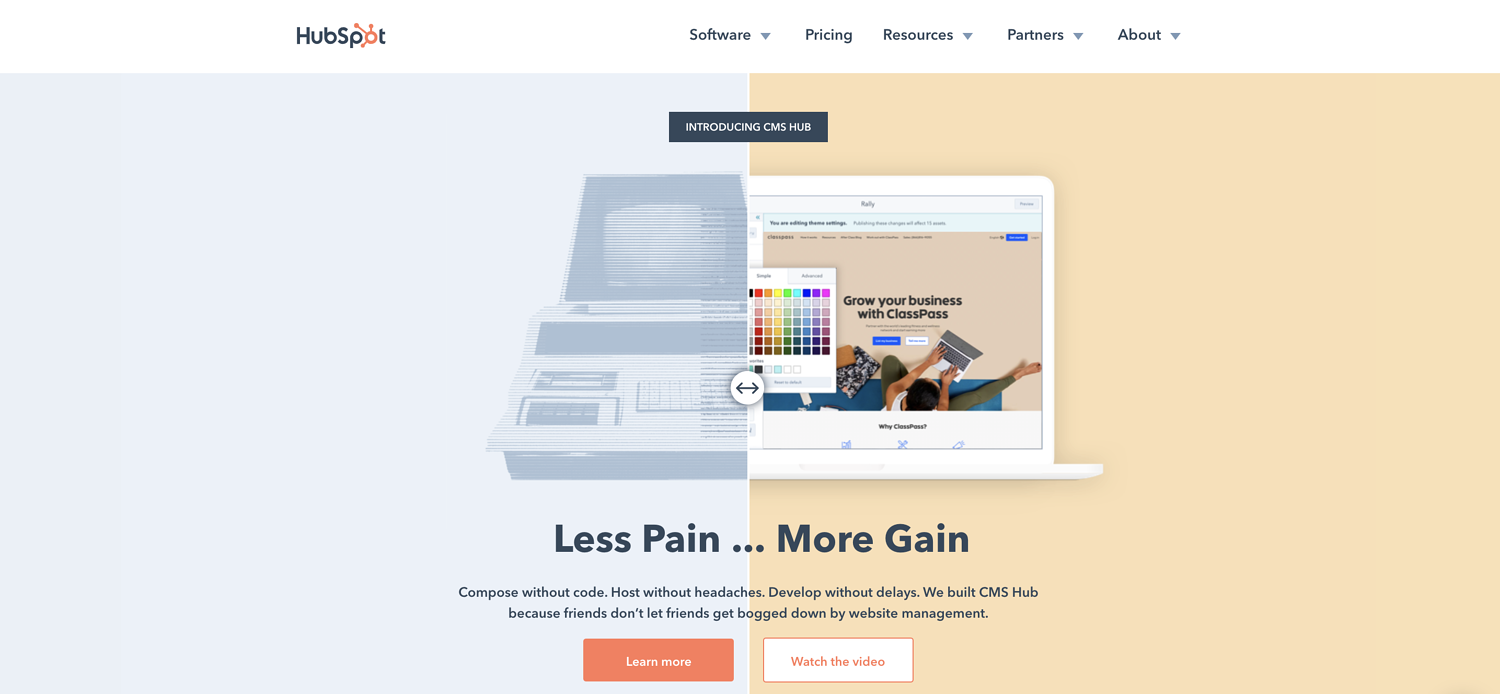
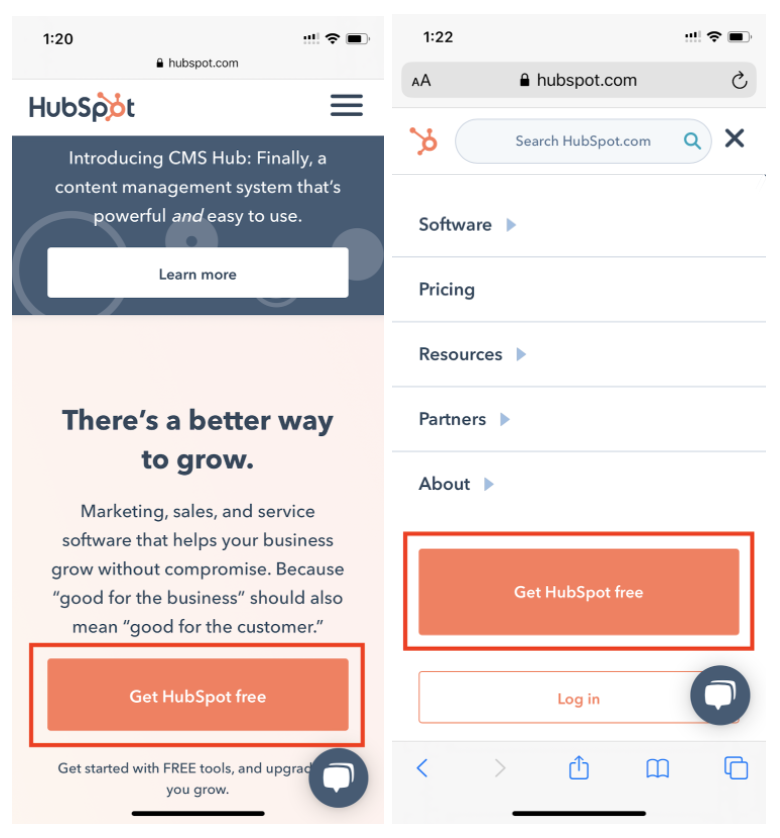
به این مثال از سایت hubspot.com دقت کنید. فراخوان عمل در این نمونه، عبارت Get HubSpot Free است که در نسخه دسکتاپ در پایین صفحه نمایش داده میشود.

اما وقتی این طراحی در صفحه نمایش یک تلفن هوشمند دیده شود دیگر نمیتواند به همین شکل طراحی کرد. اما قرار نیست این عبارت به طور کامل از طراحی ریسپانسیو شما حذف شود بلکه باید جایگاه صحیحی را برای نمایش آن پیدا کنید.
این میتواند نمایش در چهارچوب صفحه نمایش باشد، یا درون منوی همبرگری (منویی که به شکل سه خط افقی در گوشهی بالای صفحه دیده میشود) قرار بگیرد و به طور کلی جایی باشد که در دید بازدیدکننده باشد و بتواند سریع نسبت به کلیک کردن به روی آن عکسالعمل نشان دهد.

علاوه بر اینها، به فضایی که برای کلیک کردن در نظر میگیرید نیز در نسخه موبایل بیشتر دقت کنید. چرا که بر خلاف دسکتاپ که در آن بازدیدکنندگان اغلب از ماوس برای کلیک کردن به روی لینکها و دکمهها استفاده میکنند، روی موبایل از انگشت برای کلیک کردن استفاده میشود.
بنابراین باید فضای کلیک شدن طوری در نظر گرفته شود که کار برای فرد آسان شود. به همین خاطر پیشنهاد میشود فضاهای قابل کلیک شدن روی موبایل حداقل 48 پیکسل ارتفاع داشته باشند. این فضاها شامل دکمه ها، فیلدها، لینکهای داخل متن، و عبارات داخل منوها میشود.
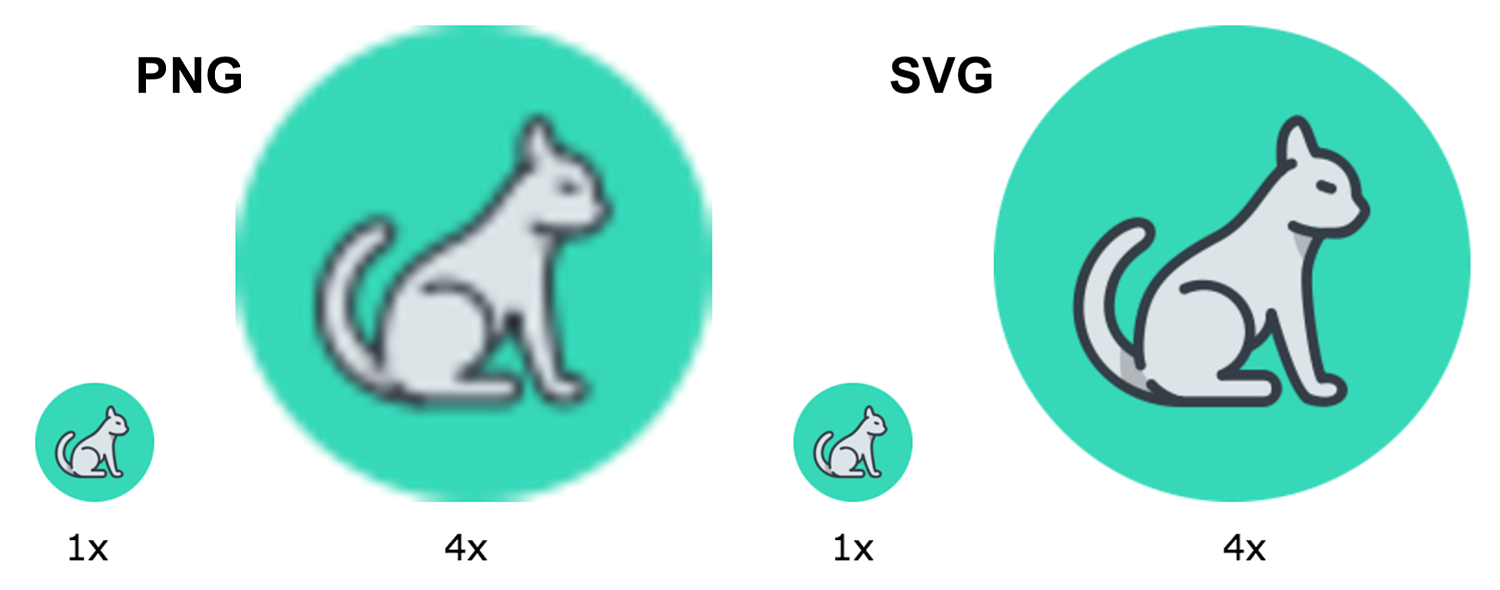
از گرافیکهای وکتور مقیاسپذیر استفاده کنیدبهتر است آیکون ها و تصاویر گرافیکی روی وب سایتتان با فرمت گرافیک های وکتور مقیاس پذیر (SVG) باشد.

برخلاف فرمتهایی نظیر JPG و PNG، SVG ها میتوانند تا بینهایت با مقیاسهای مختلف تغییر کنند بدون اینکه تغییری در کیفیت آنها ایجاد شود.
با استفاده از تصاویر با این فرمت میتوانید تا حد زیادی مطمئن باشید که کاربران وب سایت شما همه چیز را با کیفیت خوب به روی دستگاه های مختلف خواهند دید.
همچنین این فایلها کمک میکنند وب سایتتان سریعتر بارگزاری شود. سرعت باز شدن و لود صفحات وب نیز تاثیر بسیار زیادی در امتیازدهی یک صفحه در نتایج جستجوی گوگل یا SERP خواهد داشت.
اطمینان حاصل کنید تصاویر وب سایتتان هم تغییر سایز میدهندآیکون ها و گرافیک ها تنها مدیا هایی نیستند که به روی دستگاه های مختلف تغییر سایز میدهند. تصاویر استفاده شده روی سایت نیز باید تغییر کنند. بعنوان مثال، وب سایتهایی که روی دسکتاپ دیده میشوند نیازمند تصاویر 1200 پیکسلی هستند، این در حالیست که برای وبسایتها به روی موبایل تصاویر 400 پیکسلی کافیست. استفاده از فایل با رزولوشن بالا به روی تمامی دستگاهها موجب کاهش سرعت صفحه میشود، بنابراین توصیه نمیشود.

در عوض بهتر است از تصاویر با رزولوشنهای مختلف استفاده کنید و مشخص کنید هر کدام به روی چه دستگاهی نمایش داده شوند. این کار در کدهای CSS وب سایت با استفاده از تگهای مختلف «media» و «source» انجام میشود.
به متن صفحه نیز توجه داشته باشیدفونتی که روی دسکتاپ زیبا و جذاب دیده میشود ممکن است به روی دستگاه موبایل، که تقریبا یک چهارم سایز دسکتاپ است، خوانایی لازم را نداشته باشد. اگر کاربر نتواند وب سایتتان را بخواند به روی چیزی کلیک نخواهد کرد و هیچ خریدی انجام نمیشود.

در عین حال، نمایش وب سایت به روی دسکتاپ با فونتهای مخصوص موبایل هم زیبایی کار را از بین میبرد و فرد ناگهان با فونتی درشت و زشت مواجه خواهد شد که این امر میتواند در برندینگ شما نیز تاثیر منفی بگذارد. بهترین کاری که میتوانید برای بهتر دیده شدن متون در طراحی سایت ریسپانسیو انجام دهید توجه به موارد زیر است:
برای نمایش محتوای وب در موبایل و دسکتاپ از فونت 16pt استفاده کنید. از فونتهایی که خیلی باریک هستند و ممکن است در صفحات کوچکتر محو دیده شوند بپرهیزید. اطمینان حاصل کنید تمامی هدینگها از متن اصلی شما بزرگتر هستند و به خوبی دیده میشوند. از رنگهای متضاد برای نوشتههایتان استفاده کنید تا در رنگ پس زمینه وب سایتتان محو نشده و خوانایی خود را از دست ندهند. دقت داشته باشید، کاربر نباید مجبور باشد برای خواندن محتوای شما در موبایل به روی آن زوم کند. از ویژگی های دستگاه های مختلف بهره ببریددر حالیکه مشتریان شما به روی کامپیوترها قادر به تماس گرفتن با شما نیستند، این امکان در تلفنهای هوشمند فراهم است. بنابراین میتوانید فراخوان عمل «پیام بفرستید» را در موبایل به «تماس بگیرید» تغییر دهید.
در این صورت به جای اینکه فرد با آدرس ایمیل مواجه شده یا مستقیما وارد صفحه ارسال پیام شود، با شماره تماس شرکت مواجه شده یا با کلیک به روی این عبارت مستقیم با شما تماس میگیرد.
همچنین اگر کسب و کار شما یک اپلیکیشن موبایل دارد، بهتر است بازدیدکنندگان سایت را تشویق کنید تا وب سایتتان را به روی اپلیکیشن ببینند، این هم از جمله ویژگیهایی است که در نسخه دسکتاپ اجرایی نیست.
وب سایتتان را روی دستگاه های مختلف بررسی کنیدهمیشه وب سایتتان را به روی دستگاه ها و مرورگرهای مختلف بررسی کنید. برای اینکه بدانید عملکرد وب سایتتان به روی موبایل چطور است میتوانید از ابزار Google Mobile-Friendly Test استفاده کنید.
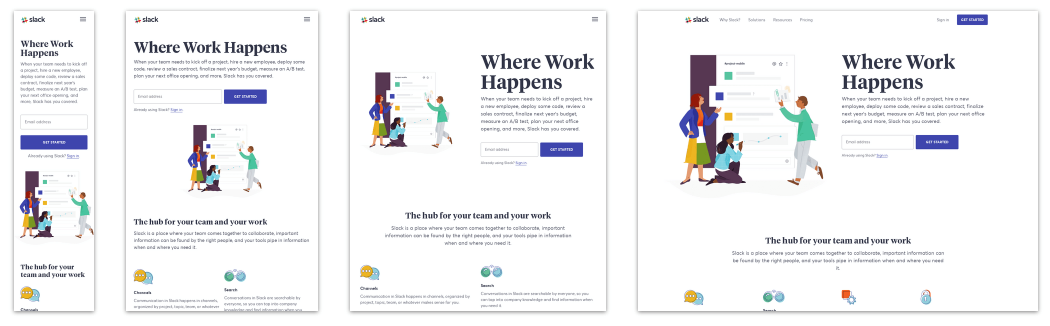
نمونههایی از طراحی سایت ریسپانسیوسایت Slack

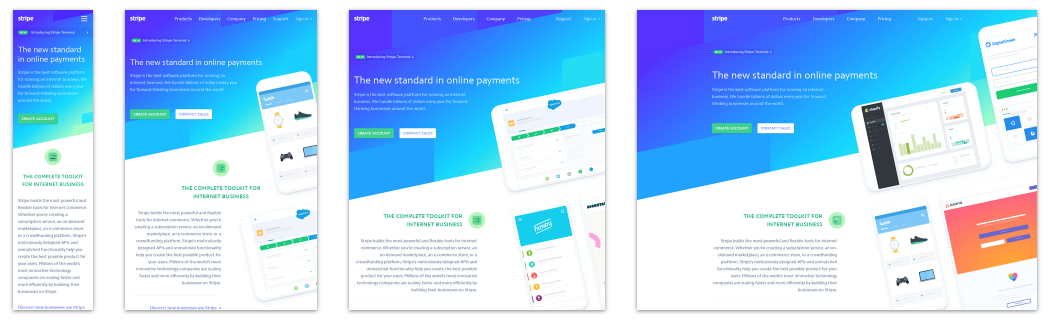
سایت Stripe

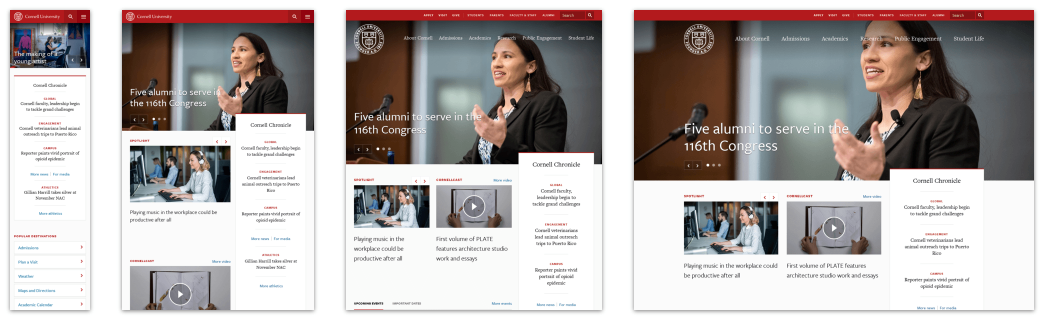
دانشگاه کورنل (Cornell University)

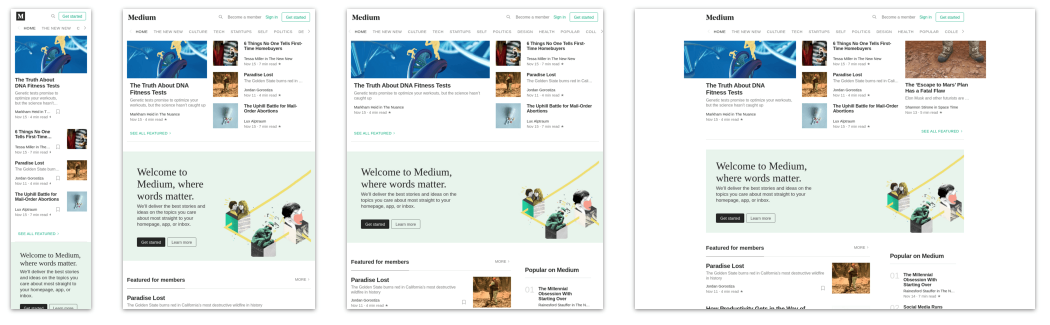
Medium

Deconstruct 2012

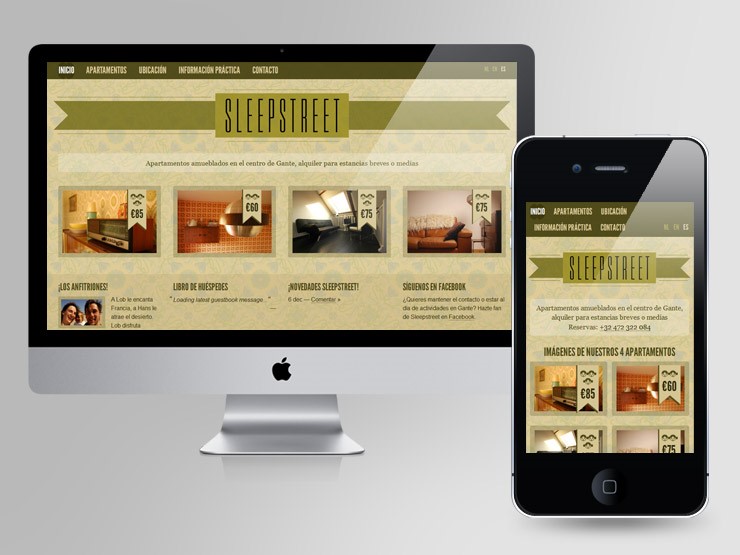
Sleep Street

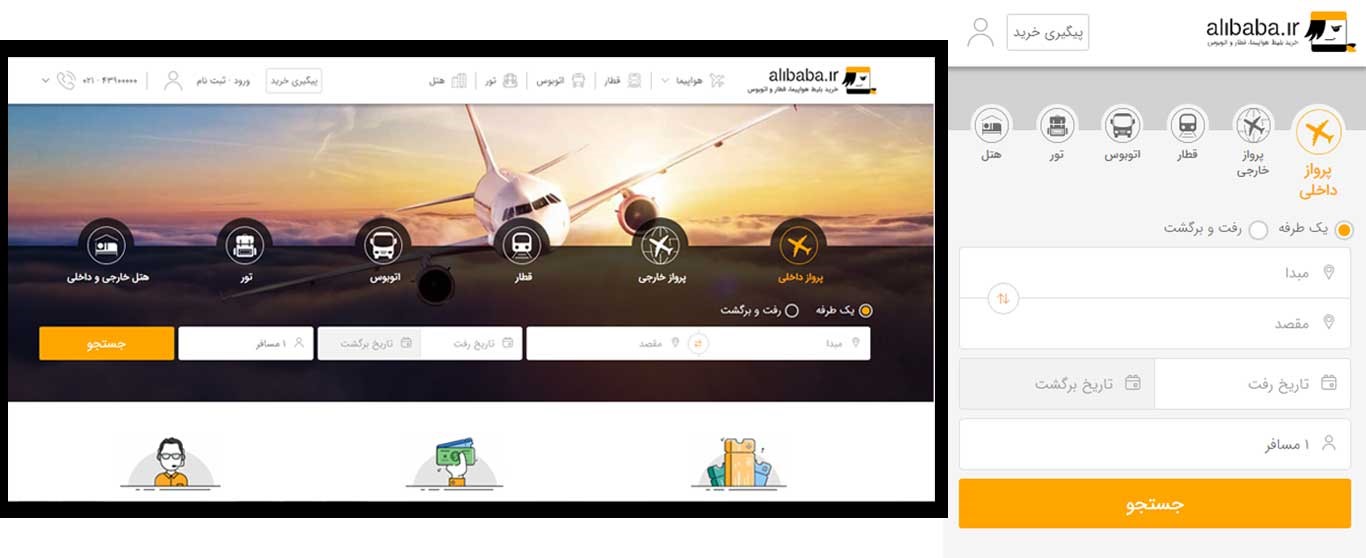
Alibaba

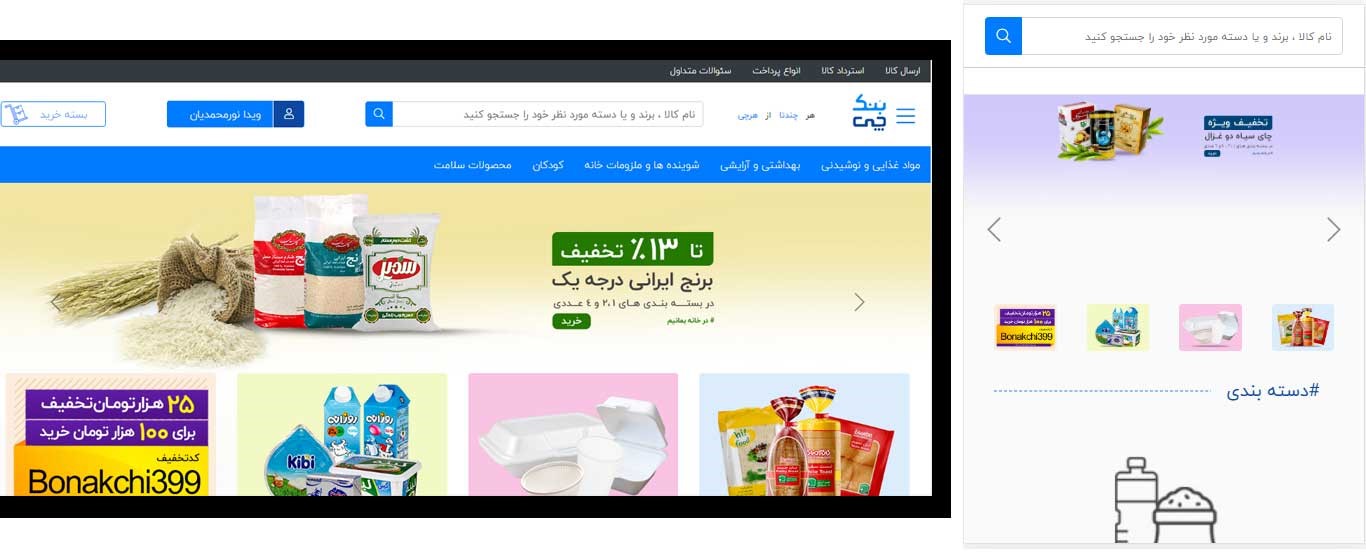
Bonakchi

طراحی سایت ریسپانسیو به شما کمک میکند:
دسترسی سایتتان را برای کاربران دستگاه های مختلف فراهم کنید. تجربه کاربری خوبی برای بازدیدکنندگان سایتتان ایجاد کنید. زمان و هزینه مدیریت محتوای سایتتان را کاهش دهید. به راحتی با سایر برندها رقابت کنید.