
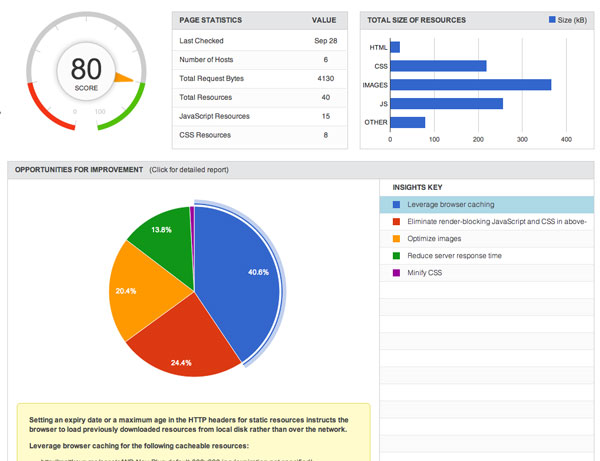
ابزارPageSpeed Insightsگوگل، ابزاری بسیار ساده ای برای آزمایش و بررسی سایت هایی است که ممکن است از حد معمول خود کند تر باشند. این ابزار برای ارزیابی عملکرد صفحه ی شما امتیاز های واقعی را به شما عرضه می کند. امتیاز PageSpeed Insights معمولا به عنوان معیاری برای سنجش سرعت سایت استفاده می شود. درست مانند PageRank که در چند سال گذشته مورد استفاده قرار داشت.
برای سایت هایی که از CMS های رایجی مانند وردپرس استفاده می کنند به سادگی می توانید به نتایج بهتری دست پیدا کنید و این کار به سادگی قابل انجام است. برای بیشتر سایت های تنها هدف دستیابی به امتیاز های بهتر و واقع گرایانه نیست، پس از کجا شروع کنیم؟
در این مقاله ما می خواهیم به به سه نکته اصلی بپردازیم:
· تاخیر(Latency) در بار گذاری بیشتر از پهنای باند به شما ضربه می زند.
· نمره های PageSpeed Insights نباید با ارزش اسمی جایگزین شود.
· بهبود ها با اندازه گیری، تعیین هدف و اولویت بندی به دست می آیند.
ما می خواهیم این مقاله برای همه قابل فهم باشد، به این دلیل از بعضی کار های فنی دوری می کنیم. شما باید چشم اندازی داشته باشید که بتوانید سوالات درست را مطرح کنید، در نتیجه شما باید بتوانید توصیه های بهتری را نیز انجام بدید.
تاخیر(Latency) در بار گذاری بیشتر از پهنای باند به شما ضربه می زند.اگر نگاهی به قوانین PageSpeed Insights بیاندازید، ممکن است این فکر را در ذهن شما ایجاد کند که ارائه ی بیت و بایت کمتر به کاربران تنها کاری است که شما باید آن را انجام دهید. کم کردن، بهینه سازی، فشرده سازی سایز هنوز نصف راه است، چون برای رسیدن در خواست ساده شما به سرور زمانی را طلب خواهد کرد، همچنین جواب دادن به این در خواست مقدار زمان دیگری را طلب می کند.
زمانی که شما یک در خواست را ایجاد می کنید چه اتفاقی می افتد؟هنگامی که یک کاربر URL را در نوار آدرس وارد می کند و دکمه اینتر(Enter) را فشار می دهد، درخواستی را ایجاد می کند. زمانی که یک درخواست ایجاد می شود اتفاق های زیادی در پشت پرده می افتد تا در نهایت سرور بتواند این اطلاعات درخواست شده را به محتوای مورد نظر تبدیل بکند. تنها جهت انتقال این اطلاعات گرد هم آمده به کاربر درخواست کننده، پهنای باندی به اندازه حجم محتوا احتیاج دارد.
به سرانجام رساندن یک در خواست کم و بیش نیاز مند مراحل زیر است.
1. پیدا کردن سرور
2. اتصال به سرور
3. انتظار برای پاسخ
4. دریافت پاسخ
هرکدام از این مراحل نیازمند زمان هستند. ۳ مرحله ی اول مستقل از زمان هستند، و به طور موثر هزینه آن ها ثابت است. هزینه این در خواست ها صرف نظر از فایل درخواستی ثابت است، پس اهمیتی ندارد کاربر یک فایل HTML ساده را در خواست می کند یا یک فایل CSS فشرده و یا شاید یک فایل ویدیویی غیر فشرده با حجم بالا!
چرا دریافت پاسخ نیازمند زمان است؟عاملی که ما نمی توانیم از آن صرفه نظر کنیم این است که سیگنال های موجود در شبکه نمی توانند به سرعت نور حرکت کنند. این یک نظریه حداکثری است. در واقع انتقال داده بیشتر از چیزی که فکر می کنیم طول می کشد. برای مثال انتقال یک در خواست از پاریس به نیویورک نیازمند ۴۰ میلی ثانیه است، و این تنها ارسال است در بهترین شرایط ارسال و دریافت تنها یک در خواست نیازمند ۸۰ میلی ثانیه خواهد بود. حال ما شرایطی را در نظر گرفته ایم که شبکه و بستر اینترنت شما فیبر نوری است در غیر این صورت زمان بیشتری نیز احتیاج است.(لازم به ذکر است که اطلاعات در شبکه های فیبر نوری نیز به اندازه سرعت نور حرکت نمی کنند و در بهترین شرایط ۳۰ درصد کند تر از سرعت نور خواهد)
اینجا است که به کاربرد CDNها پی میبریم. CDNها سرور ها را بصورت فیزیکی به کاربران نزدیک تر خواهند کرد و این تنها راهی است که ما می توانیم زمان درخواست و پاسخ را کمتر کنیم.
اهمیت آن به چه اندازه است؟بیایید به این چارت که از Chrome’s DevTools به دست آمده است، نگاهی بیاندازیم.
تمامی مقدار هایی که در جعبه ی قرمز مشخص شده است به عنوان «تاخیر» در نظر گرفته می شوند که جمع این اعداد حدودا ۲۲۰ میلی ثانیه می شود. انتقال محتوای اصلی 07 میلی ثانیه طول کشده است. نه فشرده سازی و نه کاهش سایز محتوا نمی تواند به این آمار کمکی بکند. تنها راه کم کردن زمان برای به سرانجام رساندن یک در خواست، کاهش تاخیر(latency) خواهد بود.
آیا لازم است برای بارگذاری یک صفحه این همه در خواست را ایجاد کنیم؟بیشتر از یک درخواست لازم است که محتوای لازم برای رندر کردن یک صفحه را فراخوانی کنیم. اگر URL با یک صفحه وب هم خوانی داشته باشد، معمولا مرورگر شما تشخیص می دهد که بیشتر از یک منبع نیاز است که بتوان صفحه را رندر کرد. مانند فایل های CSS، JavaScript، فایل فونت و غیره. برای بارگذاری هر کدام از این فایل ها لازم است که بصورت بازگشتی برگردد و قدم هایی که در بالا ذکر شده است را طی کند.
خوشبختانه زمانی که سرور پیدا می شود(«DNS Lookup»در تصویر بالا)، دیگر نیازی نیست مرورگر مجددا دنبال آن بگردد. و هنوز ارتباط بر قرار است و ما تنها باید منتظر پاسخ باشیم.
شک و تردید هایی در تست های PageSpeed Insightsهمه ارزیابی های PageSpeed Insights چیزهایی را که می توانند سرعت سایت را تحت تأثیر قرار دهند پوشش می دهند. برای بعضی از سایت های بزرگ پیاده سازی آن ها کار ساده ای نخواهد بود. بسته به چگونگی طراحی سایت شما، برخی ابزار ها می توانند بهینه تر از سایر ابزار ها عمل کنند. البته معنی این حرف ها این نیست که شما عذری برای انجام ندادن این کار ها داشته باشید، همه ی این ابزار ها مفید هستند و به شما کمک می کنند، ولی همه ی آن ها کل سایت را پوشش نخواهند داد.
فکر نکند که این ها پایان راه حل ها برای بالا بردن سرعت سایت است. به جز این آزمایش ها چیز های دیگر برای فکر کردن درباره ی آن وجود دارد. برخی از آن ها در PageSpeed Insights پوشش داده نشده آن و برخی دیگر نیز نصف و نیمه پوشش داده شده اند.
· کش کردن محتوایی که شما کنترل آن را دارید.
· پایین آوردن تعداد محتوایی که از دامنه های ثالث آن را فراخوانی می کنید.
· پایین آوردن زمان پاسخ سرور به حداقل که بتوانید آزمایش PageSpeed Insights را بگذرانید.
· سرور ها را به کاربر نهایی نزدیک تر کنید، به زبان ساده از CDN استفاده کنید.
· کاهش در خواست های مسدود کننده. در صورتی که از HTTP2 استفاده کنید به شما در این مرحله کمک خواهد کرد.
چگونه شروع به بهبود کنیم؟ اندازه گیریبه جای استفاده از ابزار PageSpeed Insightsبروید از Chrome DevTools استفاده کنید. صفحه خود را در آن بار گذاری کنید. بررسی کنید که چگونه عمل می کند. بررسی کنید که کدام در خواست ها مدت زمان بیشتر را طلب می کنند. بعد از جواب دادن به سوال های بالا خودتان می فهمید که کجای کار نیاز به بهبود دارد.
تعیین هدفاگر هدف شما بدست آوردن بالاترین امتیاز در PageSpeed Insightsنیست،لازم است که تعیین کنید که هدف شما چیست. این امر مهمی است چون شما می توانید وضعیت فعلی خود را با زمانی که به هدف رسیده اید را مقایسه کنید. شما می توانید ببینید که آیا کاهش نیازها به پهنای باند واقعا اهداف شما را برآورده می کند، یا اینکه لازم است کار های دیگری را برای کاهش تاخیر انجام دهید(از CDN استفاده کنید، درخواست های کمتری را پردازش کنید، ابتدا محتوای با اولویت بالا را بارگیری کنید).
اولویت بندیاولویت بندی اصلاحات سرعت صفحه اهمیت زیادی دارد. و این تنها اولویت شما نیست. سوال واقعی اینجا است که واقعا چه چیز های نیازمند بارگذاری هستند. PageSpeed Insights سعی می کند که در یافتن اولویت بندی در محتوای صفحه ها، به شما کمک کند، که این هدف بزرگی است. همچنین این کار نیز ارزیابی درستی نیست، چون بهتر و راحت تر است که محتوا را به دو بخش «بحرانی» و «غیر بحرانی» تقسیم کنید، صرف نظر از نوع طراحی محتوای آن ها.
برای مثال در صورتی که درآمد سایت شما از طریق تبلیغات است بهتر است بارگذاری صفحه های سایت شما این گونه باشد که در ابتدا محتوای شما بارگذاری شود و در انتها آن تبلیغات های آن شروع به بارگذاری شوند. اینکه چگونه حجم کمتری از در خواست ها را ارائه بدید بیشتر چالشی است که باید شما و تیم شما به آن رسیدگی کند. و در نهایت PageSpeed Insightsراه حل نهایی برای همه خواهد بود.
جمع بندیتا اینجا گفتیم PageSpeed Insights تا چه اندازه می تواند اهمیت داشته باشد، اما راه های دقیق تر و هوشمندانه تری نیز برای ارزیابی و بهبود سرعت سایت وجود دارد. یک امتیاز عالی ضمانت سرعت بالا را نمی کند.
مطمئنا در آینده نیز مقاله هایی در رابطه با بهبود سرعت و کیفیت سایت را برای شما کاربران عزیز آماده و منتشر خواهیم کرد.
در صورتی که نظر، سوال، پیشنهاد یا تجربه ای در باره ی این موضوع دارید خوشحال می شویم که آن را در قسمت نظرات با ما در میان بگذارید.
